WebGIS开发与传统Web开发有着很大区别,涉及到空间数据的应用,同时也面临数据处理、交互成本控制等难点,接下来一起“揭秘”如何实现智能地理信息系统吧!
什么是WebGIS

WebGIS开发是基于空间数据的一种创新方式。它通过收集道路、建筑物、交通流量等地理数据,并运用GIS功能进行分析,提供最佳的路线方案。
通过WebGIS,我们可以将地理信息系统(GIS)的功能以互联网方式发布在网页上,使用户能够通过浏览器访问和使用。它提供多种地图展示效果,让人们可以在电脑、手机等设备上轻松查看地图、查询地点信息、测量距离等操作。

除了地图展示,WebGIS还能方便地获取与地理位置相关的数据,并进行空间分析和决策支持,如城市交通规划、资源管理、环境保护、农业、灾害管理等各个领域。
WebGIS框架有哪些
Leaflet:地理信息可视化神器

OpenLayers:功能强大的地图库

Mapbox : 高性能的地图渲染

Cesium: 三维地球的奇妙之旅

WebGIS与商圈
商圈是指以零售店为中心,吸引顾客前来消费的额区域范围,商圈的大小、形态、消费者构成等因素都会影响到店的运营状况。商圈分析有助于零售商了解市场需求优化店铺布局,从而提高经营效益。

1商圈地理范围
绘制商圈地理边界,对范围精确测量,通过在地图上 标注出商圈的经纬度坐标,更直观地了解商圈地理位置和周边环境
2.消费者人群分析
对获取商圈内消费者人口数据,包括年龄、性别、职业、收入等,这些数据可以帮助零售商更好地了解目标消费者特点,为产品定位和营销策略提供依据。
3.竞争格局分析
对商圈内竞争对手进行识别和定位,通过比较各竞争对手店铺分布,经营特色等信息,制定针对性地竞争策略,提高竞争力。
4.销售点数分析
统计不同地点地销售点数,包括超市、百货店、专卖店等,分析反映不同地点商业繁华程度,为选址提供参考

WebGIS中的地图渲染是一个复杂的过程,涉及到将地理数据转换为可视化的地图,并在用户交互下实时更新。同时,需要考虑到性能优化,确保地图在各种设备和网络环境下都可以流畅加载和显示。
解决这些问题需要耗费大量时间、人力和资源。为此,我们需要一个快速、简单的开发环境和丰富的组件库,以提高开发效率和用户体验,并为长期项目的发展打下基础。
基于平台的WebGIS开发
地图组件用于地理信息的展示,支持互联网的百度地图,瓦片图,以及geoserver发布的wms底图,可以方便切换底图,支持地图点击,地图开始拖动,地图拖动结束等事件。

边界地图
边界地图图层用于展示Geojson数据生成的地图边界

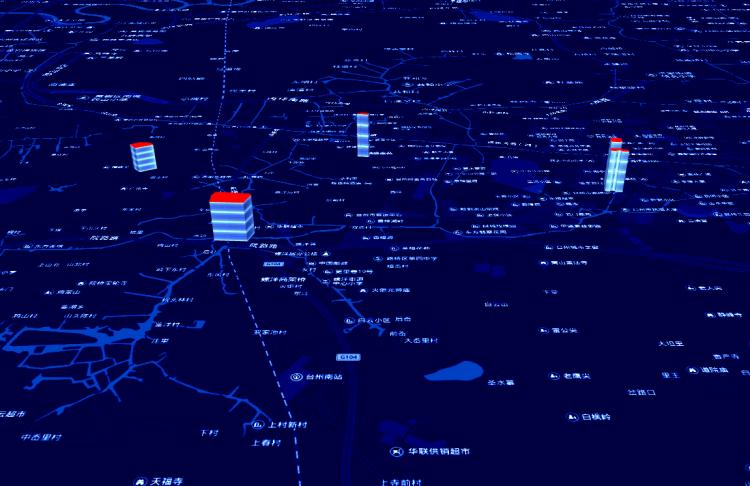
建筑物图层
用于展示建筑物。支持建筑物的点击,移入,移除等事件。

模型上传
模型图层用于展示自定义模型的信息。支持模型的点击,移入,移除等事件。

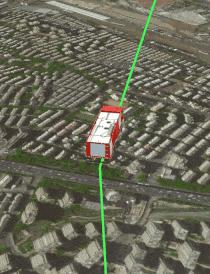
运动轨迹

来源:数字化研究所公众号